どうもこんにちは、タベタカシです!
ブログのサイドバーに画像が貼ってあり、クリックすると記事に飛んでいく。
これ自分もやってみたい!
そう思われる方へに向けて、記事のリンクが付いた画像の設置方法について解説して参ります。
さっそく参りましょう!
目次
ワードプレスのサイドバーにリンク付き画像を設置する方法!
はい、それではサイドバーに画像を貼り、そこにリンクを付ける方法ですね。
まず用意するのは、画像そしてリンクURLです。
また、この設置方法には2パターンのやり方があります。
その違いはウィジェットのテキスト表示にメディア追加や挿入/編集があるか、ないかの違いです。
僕の使用しているブログのテーマ、JINだと非常に簡単。
それらがあります。
もしそれらがない場合、別のやり方になるので、そちらも載せておきますね。
ではまずは、メディア追加・挿入/編集がある方から解説して参ります!
サイドバーにリンク付き画像の貼付方法!リンク挿入項目の場合【JIN・超簡単その①】
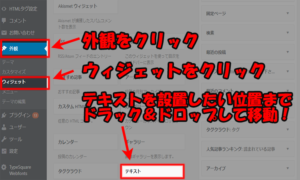
まずワードプレスのダッシュボード⇒外観⇒ウィジェットを開きます。(画像でもご紹介していきますので参考にして下さい)
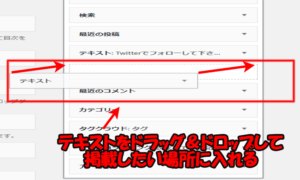
利用できるウィジェットの中にテキストと書かれたモノがあるので、それを右クリックしたまま引っ張って掲載したい場所に置きます。(ドラッグ&ドロップ)する訳ですね。

サイドバーPCと書かれていて、検索・最近の記事などが並んでいるところがサイドバーに表示されます。
どの部分に挿入したいのかを選択してドラッグ&ドロップします。(右クリックしたまま引っ張っていきます)

次に・・・・
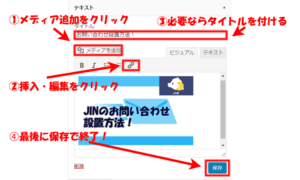
- 挿入したテキストを開く
- メディアを追加をクリックして画像を選択。
- 挿入・編集をクリックして、画像にURLリンクを挿入します。(付け方は内部リンクと同じ)別画像:下の【挿入・編集画像】を参考にして下さい。
- 必要ならタイトルを付ける
- 最後、保存をクリックすればOK

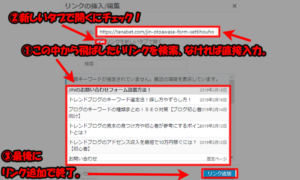
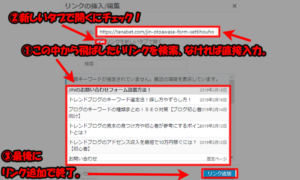
挿入/編集をクリックすると以下の画面に飛びます。
- 飛ばしたい記事などを選択するか直接URLをいれる。
- 個人的には新しいタブで開くにチェックを入れています。(ユーザーが元に戻る時に戻りやすいので。)
- リンク追加をクリックし終了。
【挿入・編集画像】

これで、サイドバーに貼られているかチェックしてみて下さい。
サイドバーにリンク付き画像の貼付方法!リンク挿入項目無しの場合 【その②】
さて次は、ウィジェットのテキストにリンク挿入やメディア挿入が無い場合。
ウィジェットのテキストに『メディア追加』や『挿入/編集』が無いのでコードを作成して、テキストに貼り付けなくてはなりません。
その工程が加わるだけです。
では、行ってみましょう!
新規記事投稿画面でコードを作成
記事作成画面を開いてください。(ダッシュ―ボード⇒投稿⇒新規追加)
- 『メディアを追加』をクリック
- 1度画像をクリックし、挿入/編集をクリック
- URLの挿入窓が出てくる、その右端の歯車をクリック。

- 飛ばしたい記事などを選択するか直接URLをいれる。
- 個人的には新しいタブで開くにチェックを入れています。(ユーザーが元に戻る時に戻りやすいので。)
- リンク追加をクリックし終了。

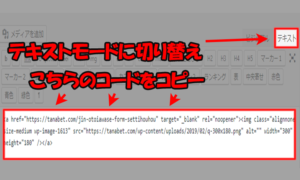
次にテキストモードに切り替え、コードが書かれているので、それをコピーします。

ウィジェット画面に挿入
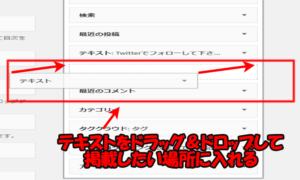
次に、ダッシュボード⇒外観⇒ウィジェットと開き、テキストをドラッグ&ドロップして掲載したい場所に挿入します。

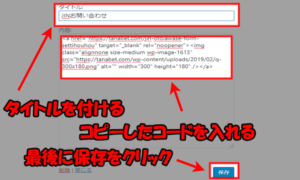
テキストを開き、先ほどのコードを貼り付けて、タイトルを付けたら最後は保存して終了。

これで出来上がりです。
実際の画像はこんな感じ。

解説はこれで以上になります。