どうもこんにちはタナベです。
今回は、関連コンテンツユニットの設置方法について解説して参ります!
関連コンテンツユニットはGoogleアドセンスの広告の種類になります。
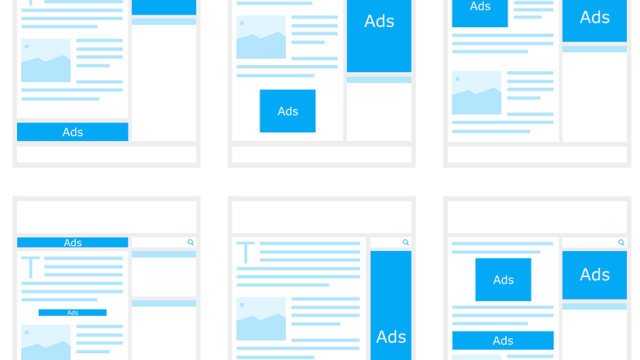
よく記事下に設置されている
関連記事の中にアドセンス広告が紛れ込んでいる種類の広告です!
私は関連コンテンツユニットを設置した事により
収益が飛躍的に上がっていきました!
お勧めのアドセンス広告になります!!
それでは設置方法を見ていきましょう!
目次
関連広告ユニット設置方法!
それでは設置方法です。
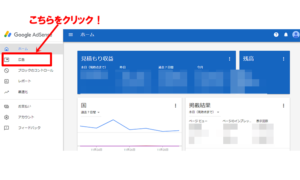
まずはGoogleアドセンスのトップページを開いでください!
関連コンテンツコードをコピペしよう!
①~⑩でコピペまでいきます!
10クリックでコピペできます。(超簡単)
① サイドバーの『広告』をクリック。

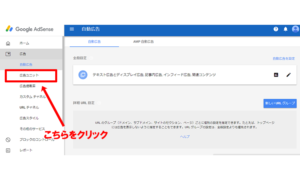
② 次にサイドバー『広告ユニット』をクリック!

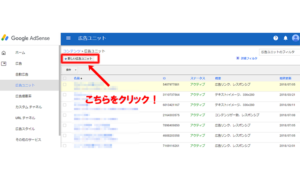
③ 『新しい広告ユニット』をクリック!

④ 次に関連コンテンツを選択しクリック!

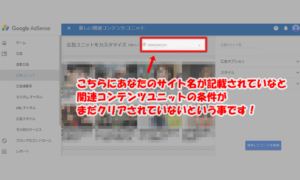
⑤ 関連コンテンツを掲載したいブログサイト名を選択してください!(※もしこちらにあなたのブログサイトが無ければ、まだ関連コンテンツ広告を掲載できる条件を満たしていないという事になります。)

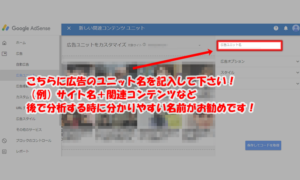
⑥ そして、ユニット名を決めて下さい!何でも良いです。結果を分析する時に分かるように『サイト名、関連コンテンツ』などで良いと思います。

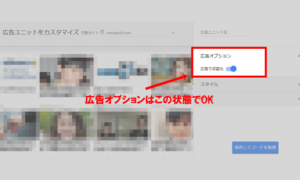
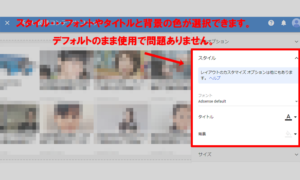
⑦ まずは右サイドにある広告オプション『広告収益化』ブルーのままで、そのまま動かさないで進めましょう!

⑧ スタイルはデフォルトのまま、そのままで進めましょう!

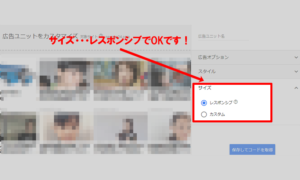
⑨ サイズは『レスポンシブ』が良いです。そのまま進めましょう!
PCやスマホで一番見やすい形で掲載されますのでこれでOK。

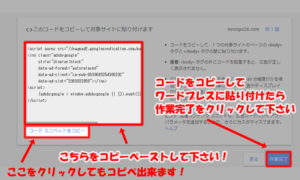
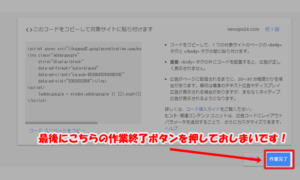
⑩ 次に関連コンテンツ広告のコードをコピぺします!
コピーしたコードをワードプレスに貼付したら
終了ボタンをクリックして下さい!
関連コンテンツコードをワードプレスのテーマに挿入!
HTMLの操作になるので
子テーマがある場合は必ず子テーマを利用して下さいね!
1⃣ コピペしたコードをブログ個人投稿(single.php)
テーマによって変わってきますが
私が使用しているのはstinger系の『micata』と言うテーマです。
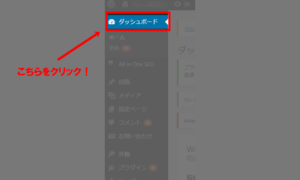
まずダッシュボードをクリック!

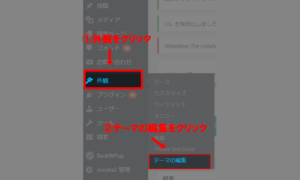
2⃣ ①外観をクリックし⇒②テーマの編集をクリック

3⃣ 個別投稿(single.php)をクリック

4⃣ 本文</div>の下あたりにペタリと貼り付けて下さい!

<?php the_content(); //本文 ?>
こちらの下あたりに貼りました。
もう少し下の<!–関連記事–><!–article-body–>出も良さそうです。
その下に <?php get_template_part( ‘kanren’ ); ?>が付いていると思いますが
これは、デフォルト関連記事のようですね!
これを削除し貼り付けるパターンもあります。
記事の本当にすぐ下にしたい場合は<?php the_content(); //本文 ?>方が良いですね。
その辺は設置してみて調整して下さい!
また直ぐには反映されませんので
「あれっ掲載されてない・・・何が悪いの・・・・」
って不安にならないで下さいね!(^^♪
少し時間がかかりますのでね!
10分~20分くらいで掲載されると思います!

最後にアドセンスの作業終了ボタンをクリックして
おしまいです。
まとめ
今回は関連コンテンツユニットの設置方法について書いて参りました。
この関連コンテンツユニットは
サイトによって良し悪しが出るかもしれませんので
もし!
収益が減ってしまったりした場合は速やかに外してくださいね!
ただ私が取り組んでいるブログに関して言えばどちらも
成果が出ています!
ですので!
ぜひぜひチャレンジしてみて下さいね!
ブログは正しいやり方をインプットしアウトプットを繰り返して
淡々と作業すれば必ずだれでも稼げるようになります。
是非!一緒に頑張りましょうね!!
それでは最後までお付き合い下さりありがとうございました。