どうもこんにちはタナベです。
今回はGoogleアドセンスのリンク広告の設置方法について書いて参ります。
リンク広告は非常に優れたアドセンス広告ユニットですので
ぜひぜひ、設置して頂く事をお勧めします!
それではさっそく参りましょう!
目次
Googleアドセンスリンク広告ユニット設置方法!

Googleアドセンスのリンク広告ユニットの設置方法を解説していきますね!
決して難しいくはありませんのでサクッと設置しちゃいましょう!
画像での説明を多めにしましたので、
画像と説明文を照らし合わせてやっていきましょう!
付いて来てい下さいね!!
アドセンスリンク広告ユニットのコードをコピーしましょう!
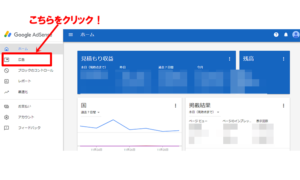
①アドセンスのトップページを開いてサイドバーの『広告』をクリックします!

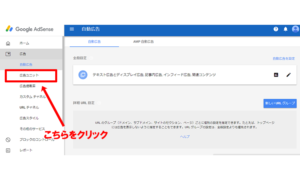
②次にサイドバーの『アドセンス広告』をクリック

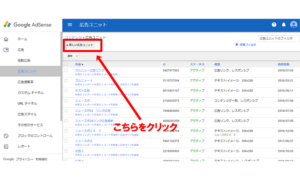
③次に『新しい広告ユニット』をクリック!

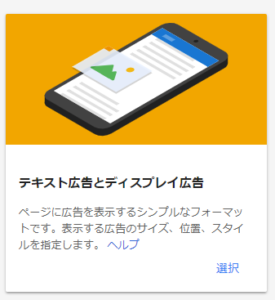
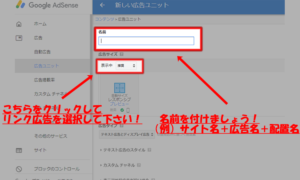
④『テキスト広告とディスプレイ広告』をクリック

⑤名前を記入(例)サイト名+リンク広告+配置名/『表示中・推奨』の矢印をクリックすると一覧が出てきますので、『リンク広告』を選択してください!

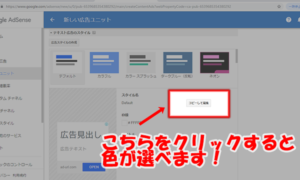
⑥『テキスト広告のスタイル』をクリックしてあなたのオリジナルなものを作りましょう!
※このままデフォルトのままでも使えますが、あなたのブログサイトのカラーと合わせる事をお勧めします。理由は広告がサイトに馴染むからですね!(ひと工夫で全然違う)
他はデフォルトでOKです!(そのままの状態でOKです)

⑦こちらをクリックすると色の選択画面に移ります!

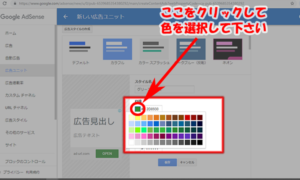
⑧ここで色の選択をして下さい!
先程も書きましたが、私のおすすめは!あなたのブログサイトのカラーです!理由としてはあなたのブログサイトに馴染むからですね!馴染んでいる方が違和感が無くクリックされやすいです。

⑨『枠線・タイトル・背景』の色を選択してください!また『スタイル名』も記入して下さい!一度作成したものは保存されます。分かりやすい名前にしておけばリンク広告を増やす時に簡単です!

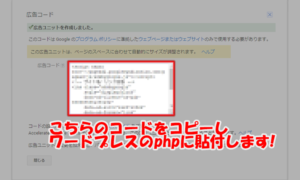
⑩こちらをクリックしてコード画面に行きましょう!

⑪こちらのコードをコピーしてワードプレスに貼り付けます!

アドセンス・リンク広告をワードプレスphpに設置する方法!
ここからは設置方法になります。
私のブログは2箇所にこのリンク広告を貼っています。
目次の上と記事下(本文の後)の関連コンテンツユニットの上になります。
リンク広告を表示させたいブログのワードプレスを準備して下さい!
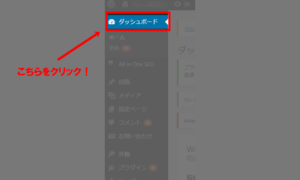
⑫まずは広告を掲載させたいブログのダッシュボードを開いてください。

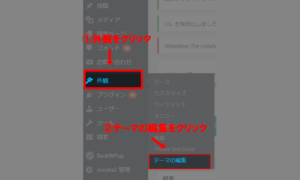
⑬次に『外観』をクリックして『テーマの編集』をクリック!

⑭サイドバーにある『テーマの為の関数(functions.php)』をクリック!
私のブログテーマは『micata2』というテーマです。
※STINGER系ですね!

⑮ 『$ad = <<< EOF』こちらの下にリンク広告のコードを貼付すると
目次の上に表示されます。

⑯記事下の関連広告ユニットの下あたりがよろしければ
本文 の『<?php the_content(); //本文 ?></div>』の次に貼ると良いです。
私は記事下にテキスト/イメージ、リン広告、関連コンテンツの順に表示されるように貼り付けました。

関連コンテンツユニットに関しては、こちらで詳しく書いています!
まとめ
今回はリンク広告ユニットの設置方法について解説して参りました。
私のブログ達は
関連コンテンツユニットに続いてリンク広告も収益に貢献してくれています!
是非あなたも設置してみて下さい!
もし合わなければ即刻外せばいいだけですから
是非是非、チャレンジしてみて下さいね!
それでは最後までお読み頂きましてありがとうございました!